How to add custom colors to full site editing themes
You probably noticed that almost every block in latest WordPress content editor can have custom text and background colors. WordPress site editor even lets you select colors for entire website.
You can easily change those colors in settings but it’s not convenient to look for specific colors in color palette once you want to add them to yet another block.
Building a custom WordPress website but not sure how to add your own colors to it? Luckily most new WordPress themes lets you easily define your own color palette. Then you can reuse the same colors all across the site without remembering color codes.
Today I’ll show you how you can add your own colors to WordPress full site editing themes just in couple of minutes.
How to add custom colors to WordPress full site editing theme
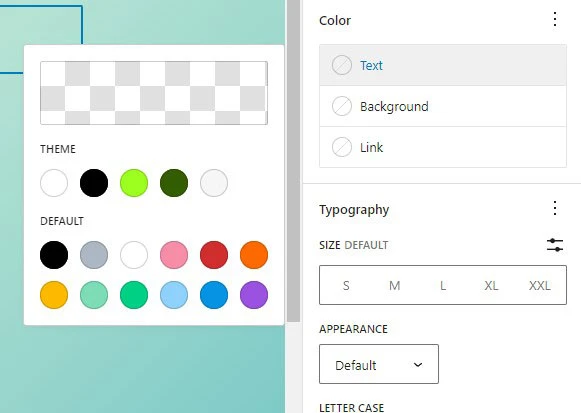
Full site editing themes already have at least few colors defined by default. So you can easily select any color you want from color settings without remembering exact color codes. Like this example in WordPress Twenty Twenty three theme:

But how to define your own colors so they appear in the same color box? It’s actually easier than you might think.
First step – go to Tools >> Theme File Editor in WordPress admin menu. Once you’re there open theme.json file on the right side of the page.
Now look for color settings in the code. Here how it looks like in default WordPress theme:
"color": {
"palette": [
{
"color": "#ffffff",
"name": "Base",
"slug": "base"
},
{
"color": "#000000",
"name": "Contrast",
"slug": "contrast"
},
...As you see every color has it’s color code, name and slug. We’ll add another color – red (code #ff0000), and will name color ImakeITwork:
{
"color": "#FF0000",
"name": "ImakeITwork",
"slug": "imakeitwork"
}If you don’t know where to find needed color codes you can use built-in color picker in WordPress, or use website like HTML Color Codes.
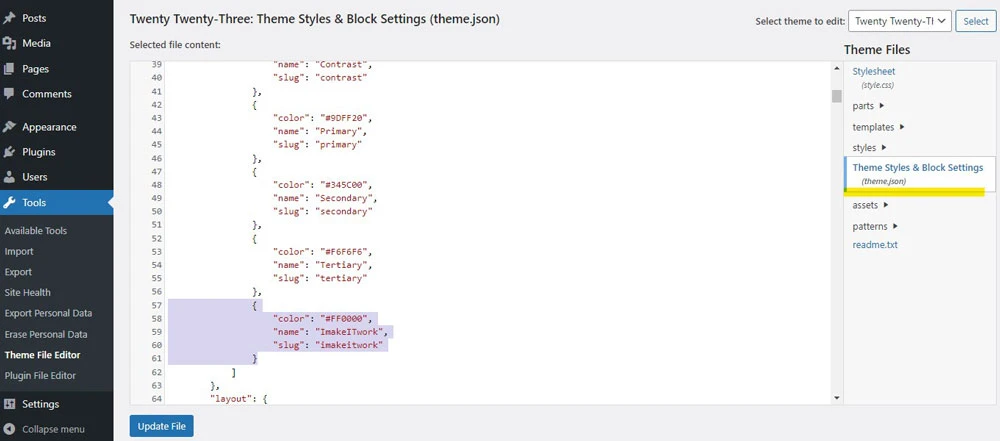
Here how the code looks in the actual theme.json file:

You can add as many colors as you want there – just give them unique name and slug, and use semicolon between { } brackets, like you see in the example above.
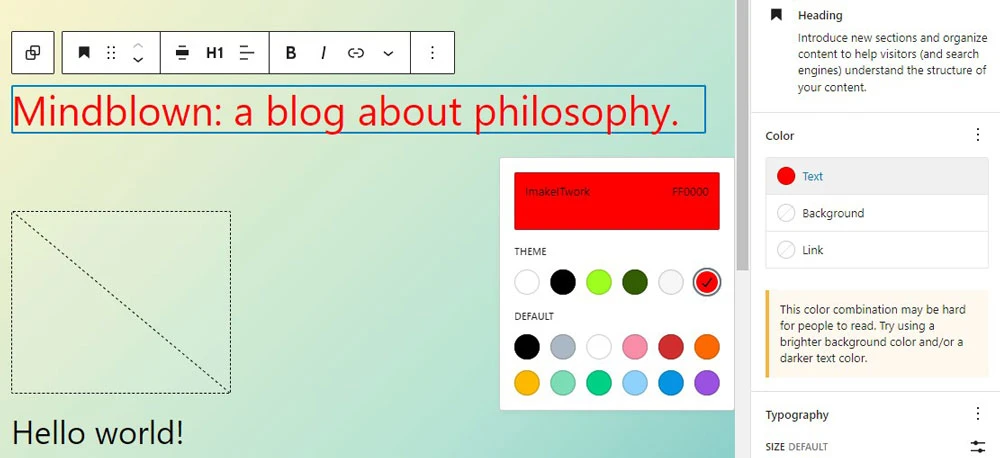
Once you hit Update File, new colors will appear in any color selector, in any WordPress block.

That’s it – now you know how define your own colors in any WordPress full site editing theme.
Need quick WordPress help?
Get your website fixed, optimized, or migrated — fast, secure, and handled personally by a developer with 15+ years of experience.