How to add text under product list in WooCommerce category pages
There’s a popular way to improve product category visibility in Google and other search engines. And it’s quite simple – category pages need more helpful content in order to stand out.
For example, if you own a clothing store and wish to highlight the accessories category, you could incorporate tips and tricks on how to pair clothing with different accessories. Then add this tutorial to the Accessories category page.
The idea is clear but there’s an issue. This type of content should be long, and long content will not look good if it’s added to regular description field in WooCommerce Product Category. That’s why we’ll add this text at the bottom of the category page, just under the product list. This way it will be visible to readers but it won’t be annoying for those who browse product list looking for a specific item.
How to add field for additional text to WooCommece Product Category form
In order to add additional field to Product Category field in WooCoomerce, go to Appearance >> Theme File Editor (or Tools >> Theme File Editor) in WordPress admin panel. Then click functions.php file on the right side of the screen.
Once you open functions file, scroll to the bottom of it’s content and add this code:
function rocksolid_edit_bottom_description($term) {
$bottom_description = get_term_meta($term->term_id, 'bottom_description', true);
$settings = array( 'media_buttons' => false );
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="bottom_description">Bottom description</label></th>
<td>
<?php wp_editor( $bottom_description , 'bottom_description', $settings ); ?>
</td>
</tr>
<?php
}
add_action('product_cat_edit_form_fields', 'rocksolid_edit_bottom_description', 10, 1);
function rocksolid_save_bottom_description($term_id) {
$bottom_description = filter_input(INPUT_POST, 'bottom_description');
update_term_meta($term_id, 'bottom_description', $bottom_description);
}
add_action('edited_product_cat', 'rocksolid_save_bottom_description', 10, 1);What this code does:
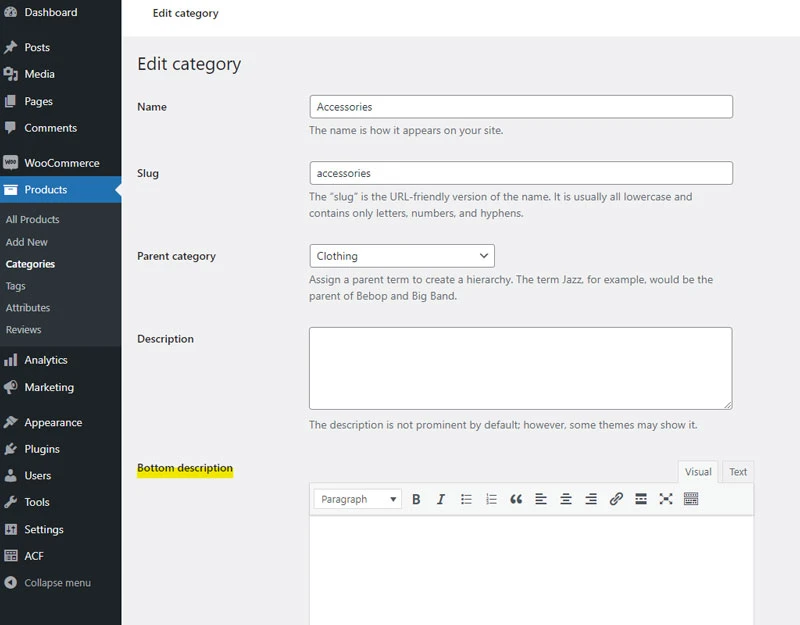
First function rocksolid_edit_bottom_description adds a WYSIWYG field named Bottom description to Product Category Field in WooCommerce.
Second function rocksolid_save_bottom_description saves the bottom description text value in WordPress database.
After adding this code to functions.php file and saving the changes, you’ll find a new, rich text field in WooCommerce Product Category edit form. Like here:

Now when the field is ready, we need to display the content in the actual website.
How to display text under product list in WooCoomerce category pages
Since we already have content ready to be displayed under product list, let’s make it visible for store visitors.
Once again, open WordPress theme’s function.php file as before, and add this code to the end of the file:
function rocksolid_show_bottom_description(){
$bottom_description = get_term_meta(get_queried_object_id(), 'bottom_description', true);
if (!empty($bottom_description)) {
echo '<div class="bottom-category-description">'.nl2br($bottom_description).'</div>';
}
}
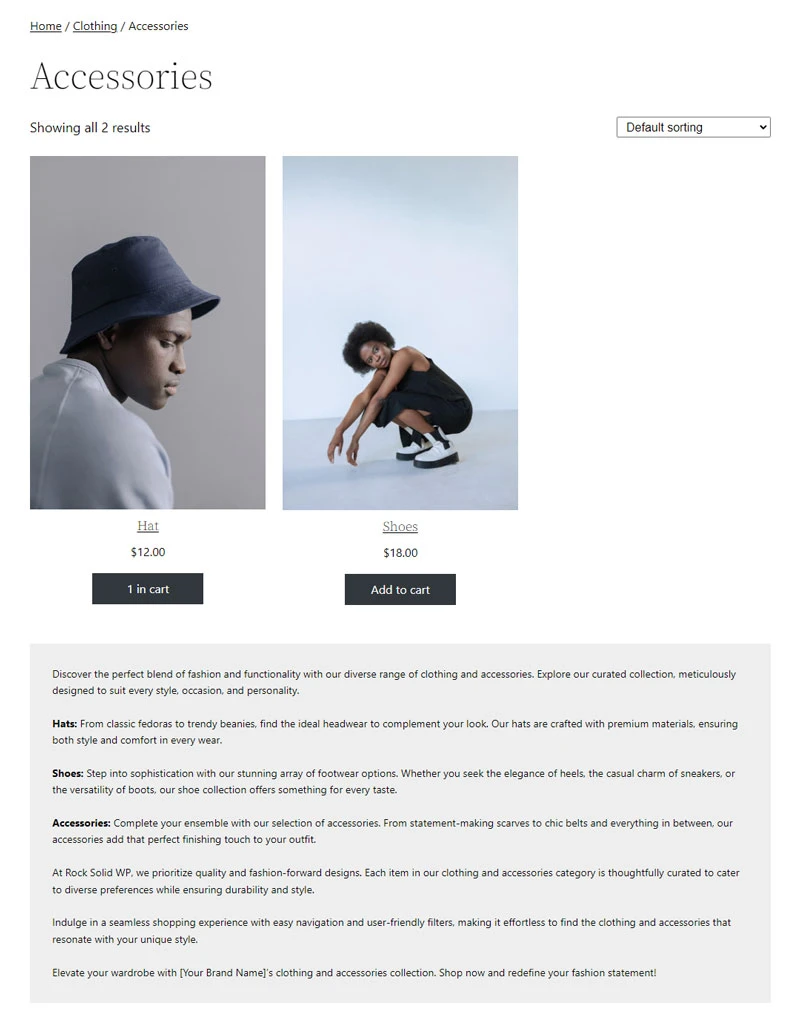
add_action( 'woocommerce_after_shop_loop', 'rocksolid_show_bottom_description' );This function takes content from Bottom Description field in Woo Category form, and displays it under the product list in WooCommerce Product Cateogory pages. Like here:

If you want to add an additional styling to that text, you can add css styling to class named bottom-category-description.
That’s it – now you have a field for adding additional text to WooCommerce category form, and you can display that text under the product list in category pages without any additional plugins.
Need quick WordPress help?
Get your website fixed, optimized, or migrated — fast, secure, and handled personally by a developer with 15+ years of experience.