How to add Event snippet for Purchase conversion page in WooCommerce
Looking for the simplest and most straightforward way to add Google Event snippet for Purchase conversion in WooCommerce? Today I’ll show you how to add it in just few minutes.
The code snippet we’ll use works with any WordPress and WooCommerce theme, and it’s compatible with most latest WooCommerce versions. Learn how to add Google conversion tracking in WooCommerce without any additional plugins.
Adding Event snippet for Purchase conversion page in WooCommerce
Snippets like Google Analytics and Google Tag Manager needs to run on every single page of your WooCommerce online store.
Snippet for conversions only needs to run when customer is redirected to Thank You page. This page only shows up after successful purchase.
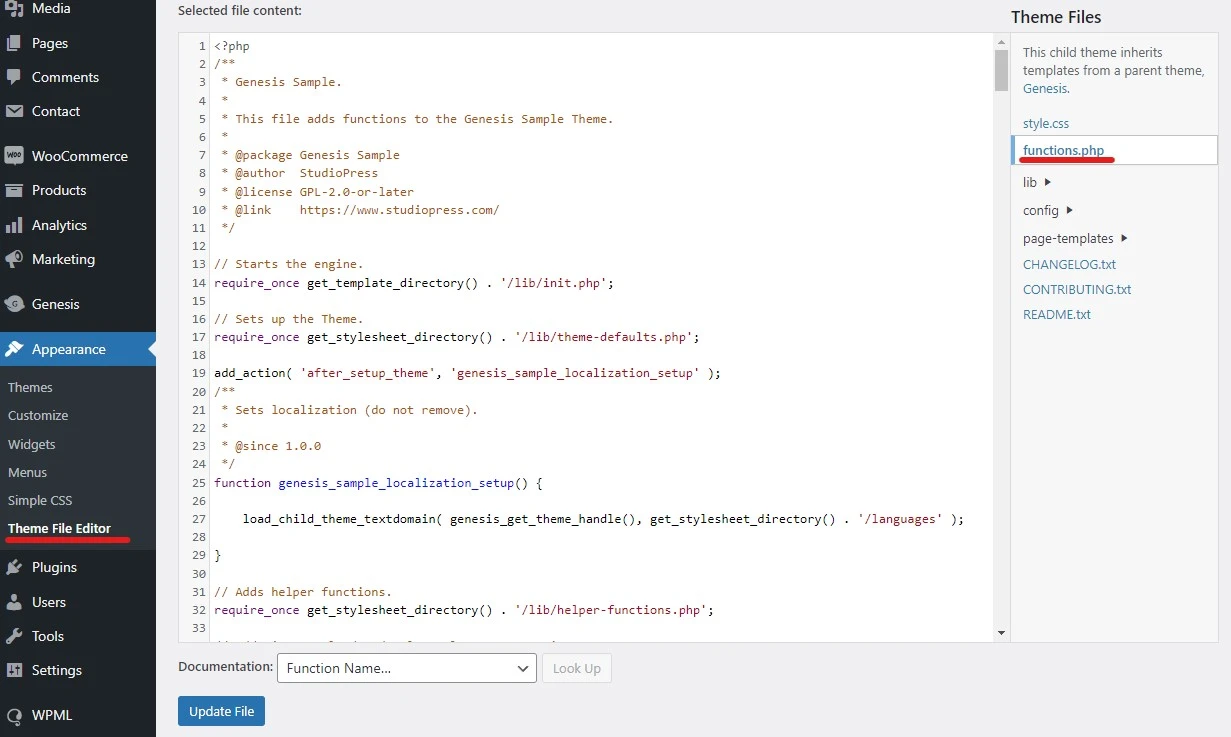
In order to add Google conversion code go to Appearance >> Theme File Editor (or Tools >> Theme File Editor), and open file functions.php.

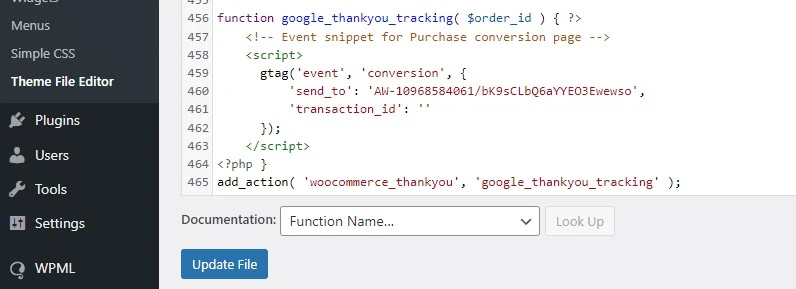
Then scroll to the end of the file, and add this code:
function google_thankyou_tracking( $order_id ) { ?>
<!-- Event snippet for Purchase conversion page -->
<script>
gtag('event', 'conversion', {
'send_to': 'AW-10968584061/bK9sCLbQ6aYYEO3Ewewso',
'transaction_id': ''
});
</script>
<?php }
add_action( 'woocommerce_thankyou', 'google_thankyou_tracking' );Replace the gtag snippet with your own Google Purchase conversion snippet (only the send_to code should change), and hit Update File button.
Final result should look something like that:

That’s it – once the customer sucessfully completes checkout in WooCommerce, this conversion script will be loaded automatically.
Need to add conversion tracking code with order total?
Click here