How to fix "Serve static assets with an efficient cache policy" in WordPress
Looking for ways to optimize WordPress website speed, but even after multiple caching plugins you still get “static assets with an efficient cache policy” notification in Google PageSpeed Insights?
It’s actually quite simple to fix, even without any caching plugins. Here you’ll find detailed instruction how to deal with inefficient cache policy in just a few minutes.
How to serve static assets with an efficient cache policy in WordPress or WooCommerce
In order to serve static assets with an efficient cache policy you need to add specific code to your WordPress .htaccess file. You’ll find complete code below – it’s ready to use on any website. But first we need to find out how we’ll access tha file.
Where to locate and how to open .htaccess file in WordPress
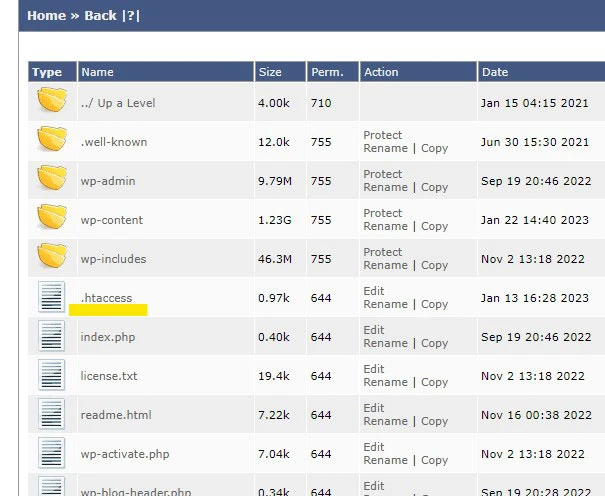
There are few ways to get to .htaccess file. File itself is located in your hosting server – in the main WordPress directory – public or public_html It can be accessed via File manager tool in your hosting admin panel (Cpanel, Directadmin, Webmin, etc.).
If you can’t edit .htaccess via server admin panel, you may login to your server via FTP client (for example Filezilla), and edit the file there.

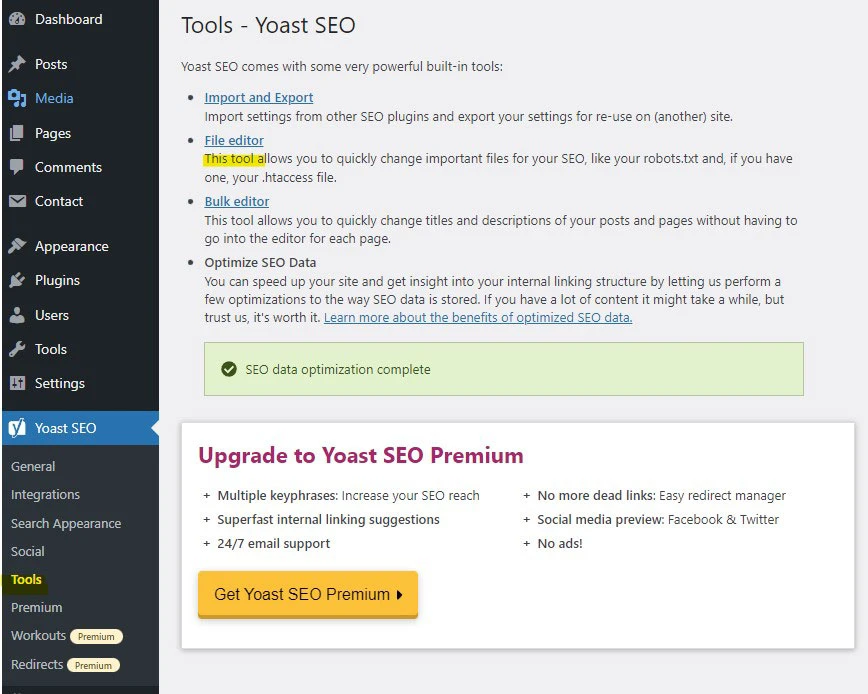
If you’re using Yoast SEO plugin, it has a way to edit .htaccess file directly in WordPress admin panel. Go to Yoast SEO >> Tools in WordPress admin panel, and open File editor.

Once you’re there you can edit .htaccess file content without any additional tools.
How to add code to serve static assets with an efficient cache policy
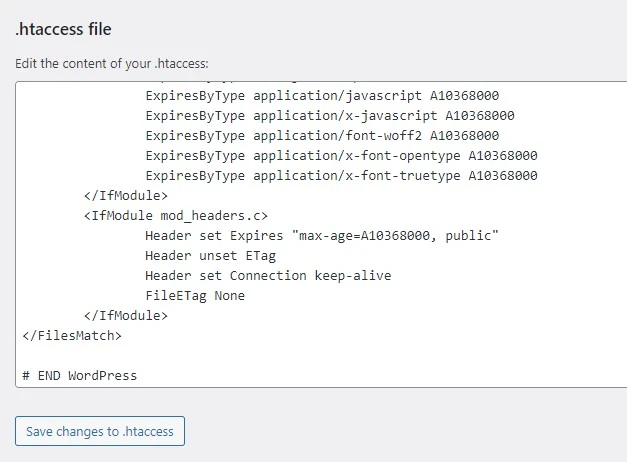
When you open .htaccess file, scroll to the end of it – until you’ll see line # END WordPress.
Add static assets code before it:
<FilesMatch "\.(webm|ogg|mp4|ico|pdf|flv|avif|jpg|jpeg|png|gif|webp|js|css|swf|x-html|css|xml|js|woff|woff2|otf|ttf|svg|eot)(\.gz)?$">
<IfModule mod_expires.c>
AddType application/font-woff2 .woff2
AddType application/x-font-opentype .otf
ExpiresActive On
ExpiresDefault A0
ExpiresByType video/webm A10368000
ExpiresByType video/ogg A10368000
ExpiresByType video/mp4 A10368000
ExpiresByType image/avif A10368000
ExpiresByType image/webp A10368000
ExpiresByType image/gif A10368000
ExpiresByType image/png A10368000
ExpiresByType image/jpg A10368000
ExpiresByType image/jpeg A10368000
ExpiresByType image/ico A10368000
ExpiresByType image/svg+xml A10368000
ExpiresByType text/css A10368000
ExpiresByType text/javascript A10368000
ExpiresByType application/javascript A10368000
ExpiresByType application/x-javascript A10368000
ExpiresByType application/font-woff2 A10368000
ExpiresByType application/x-font-opentype A10368000
ExpiresByType application/x-font-truetype A10368000
</IfModule>
<IfModule mod_headers.c>
Header set Expires "max-age=A10368000, public"
Header unset ETag
Header set Connection keep-alive
FileETag None
</IfModule>
</FilesMatch>Final result should look like that:

Don’t forget to save changes after you update .htaccess file (and reupload modified file back to server if you’ll update it using FTP client).
No additional steps should be needed – next time you’ll check your WordPress website speed in PageSpeed Insights that static assets issue should be gone, and your website pagespeed should be improved, at least by few percent.
Looking for other ways to speed up WordPress website? Then you should check this post about best WordPress speed optimization plugins.