How to add Facebook Purchase Conversion code to WooCommerce
If you want to measure and track conversions in your WooCommerce website, you have multiple options. If you use Google ads, you can use Event snippet for Purchase conversion page. If you use Facebook ads, you can track conversions using Meta’s tracking tools.
Today we’ll learn how to add Meta Purchase Conversion Code (or Facebook purchase conversion code, the same thing) to WordPress and WooCommerce without any additional plugins. It’s an easy process and is quite similar like adding Google Purchase conversion code. So let’s get to it.
Adding Meta Purchase Conversion code to WooCommerce checkout
Before adding Facebook conversion code you need to have Facebook Pixel in your website. How to add Facebook pixel to WordPress you can learn here.
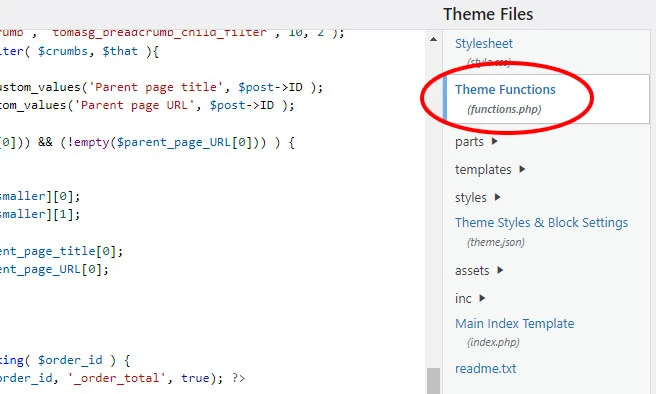
If you already have Facebook pixel in your store, go to Tools >> Theme File Editor or Appearance >> Theme File Editor, and open functions.php file on the right.

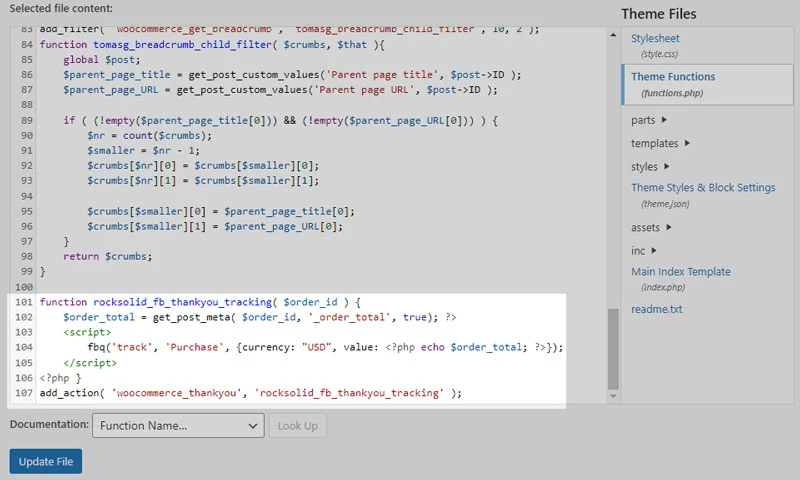
Now scroll to the bottom of the page and add this code:
function rocksolid_fb_thankyou_tracking( $order_id ) {
$order_total = get_post_meta( $order_id, '_order_total', true); ?>
<script>
fbq('track', 'Purchase', {currency: "USD", value: <?php echo $order_total; ?>});
</script>
<?php }
add_action( 'woocommerce_thankyou', 'rocksolid_fb_thankyou_tracking' );This function gets order total (order value) and adds it to Facebook conversion tracking script. The only thing you might need to change is curency. It’s US dollars in the example (USD), but you can use any other currency code there to suit your Meta and store settings.
That’s how the function looks in the actual WordPress functions.php file:

That’s it – your Meta Purchase Conversion code is active in your online store.
Need quick WordPress help?
Get your website fixed, optimized, or migrated — fast, secure, and handled personally by a developer with 15+ years of experience.