How to enable padding and border settings in Genesis Sample theme
Latest WordPress block-based themes have lots of appearance settings accessible directly from WordPress editor. But once you switch to Genesis Sample theme you’ll probably notice that some of these settings don’t show up.
Today I’ll show you how to enable padding and border settings in WordPress blocks if they’re not enabled in theme. Like it is in Genesis Framework based themes by default. It will only take a few seconds, but it will let you have more flexibility when building sites for you or your clients.
How to add padding and border settings in WordPress blocks for Genesis Sample theme
By default padding and border settings support is not enabled in Genesis Framework themes.
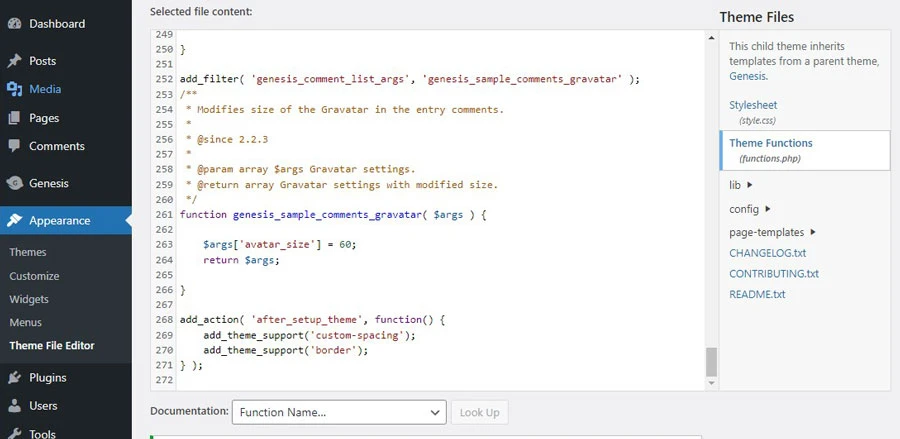
In order to enable border and padding settings in blocks, go to Appearance >> Theme File Editor, and click functions.php file on the right side of the window.
Here’s the code you need to add to the bottom of the functions.php file:
add_action( 'after_setup_theme', function() {
add_theme_support('custom-spacing');
add_theme_support('border');
} );Like in here:

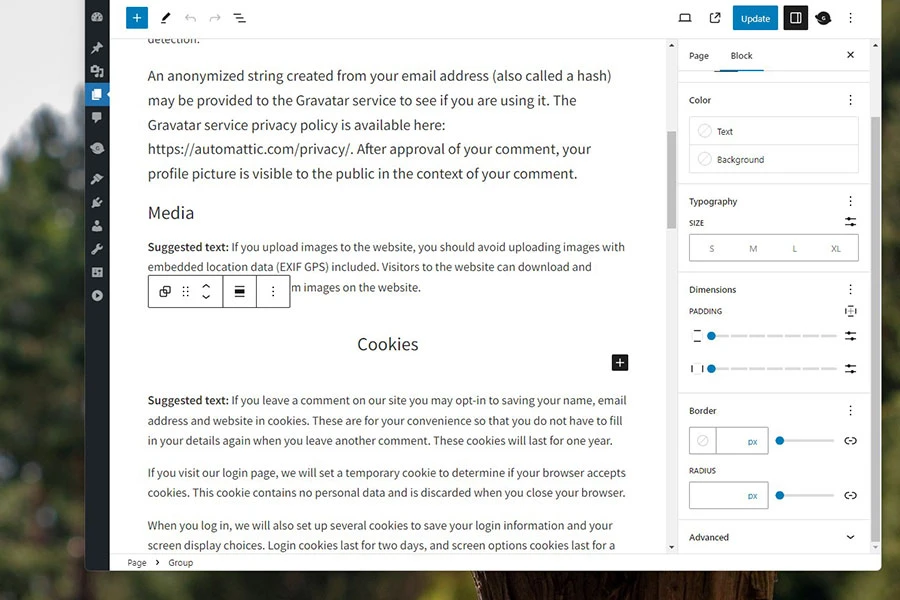
Once you Save Changes you’ll have padding and border settings in all blocks that navitely support the settings.

Looking for more Genesis Framework tutorials?
Click here
Need quick WordPress help?
Get your website fixed, optimized, or migrated — fast, secure, and handled personally by a developer with 15+ years of experience.